php学习第四天
16lz
2021-07-02
0701作业
1. 实例演示字体图标的用法;
登录https://www.iconfont.cn/网站, 在搜索框输入需要的图标,加入购物车,可以选择添加到项目,新建个项目后添加到项目,下载到本地,之后将下载的文文件添加到项目中导入使用即可。

2. 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
布局的原则是横向布局和竖向布局,默认是横向,与之相关的是内敛元素和块状元素,display:inline;display:block
3. 盒模型常用属性有哪些,实例演示;
盒子模型常用的属性有margin,padding;
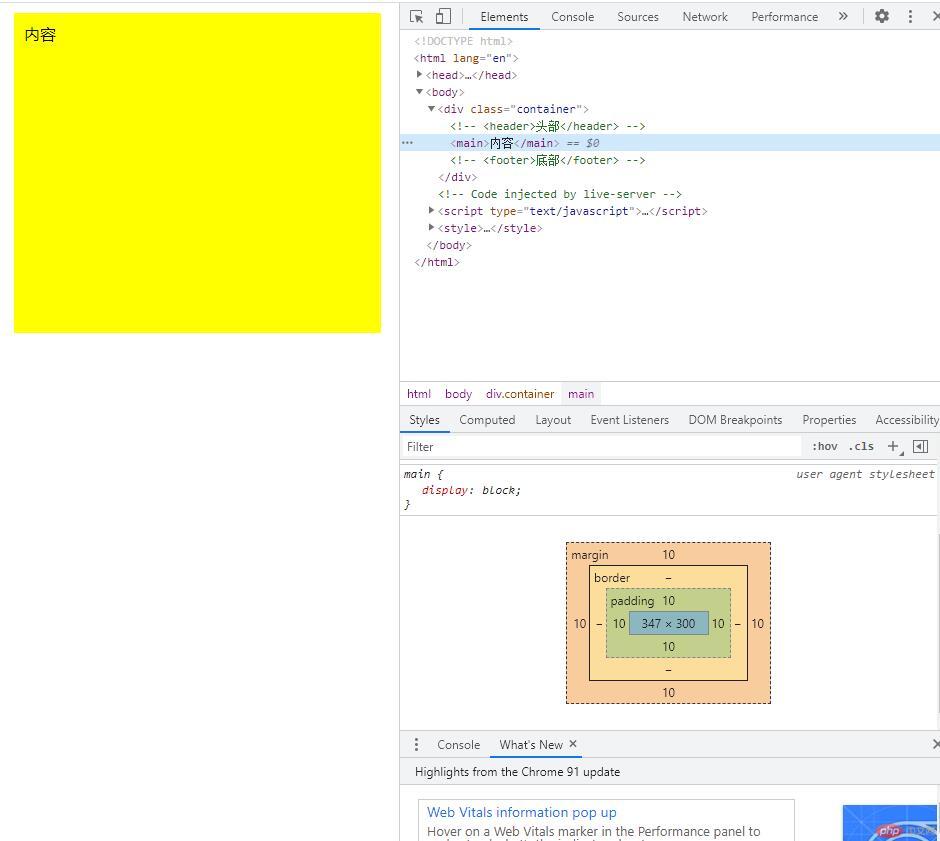
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div class="container"><!-- <header>头部</header> --><main>内容</main><!-- <footer>底部</footer> --></div></body><style>/* .container{width:90%;}header{height: 10%;background: yellow;}footer{height: 10%;background: red;} */main{height: 80%;background: yellow;min-height: 300px;margin: 10px;padding: 10px;}</style></html>
效果如下
虽然对盒子模型有一定的了解,但是在代码书写方面不够熟练。
4. 图示: box-sizing属性的解决了什么问题?
box-sizing ,在上课的最后老师提示了一下这个,这个能让盒子模型的长宽固定而不会改变,比如一个元素的长宽是400px,那么margin,padding怎么变,而盒子实际的长宽不受改变,如果没用box-sizing,可能盒子的长宽会受到padding,margin的影响变长或者短。
更多相关文章
- html字体图标及盒模型练习
- 图标使用、盒模型、box-sizing、百分比布局vm vh
- 前端作业-CSS1
- 简述事件委托(事件代理)
- html元素table练习
- PHP算法
- html元素,怎么通过JS函数操作;thinkphp模板变量,怎么通过js函数操作
- CSS 知识总结
- 常用的reset代码
