字体图标 盒模型作业
16lz
2021-07-09
字体图标 盒模型作业
作业标题:0701作业
作业内容:
- 实例演示字体图标的用法;
- 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
- 盒模型常用属性有哪些,实例演示;
- 图示: box-sizing属性的解决了什么问题?
1.实例演示字体图标的用法;
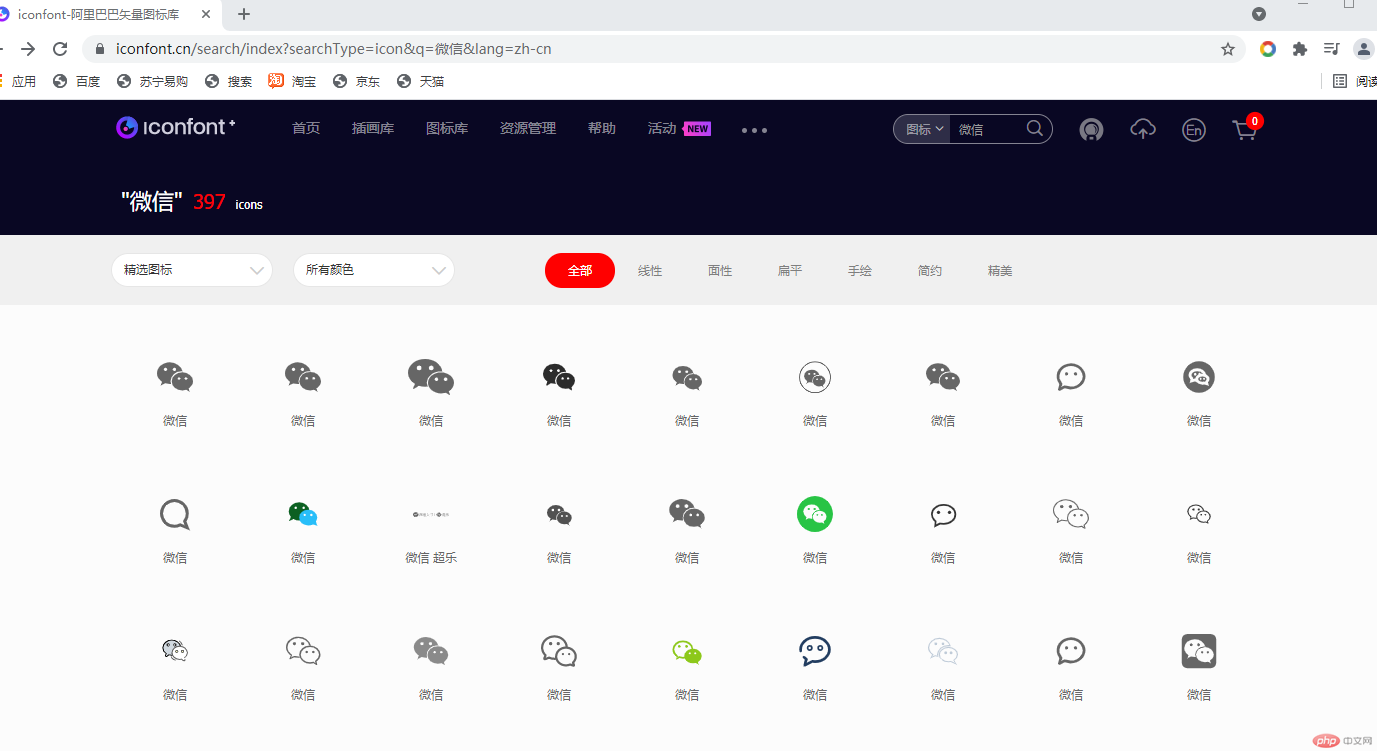
1.打开网址https://www.iconfont.cn

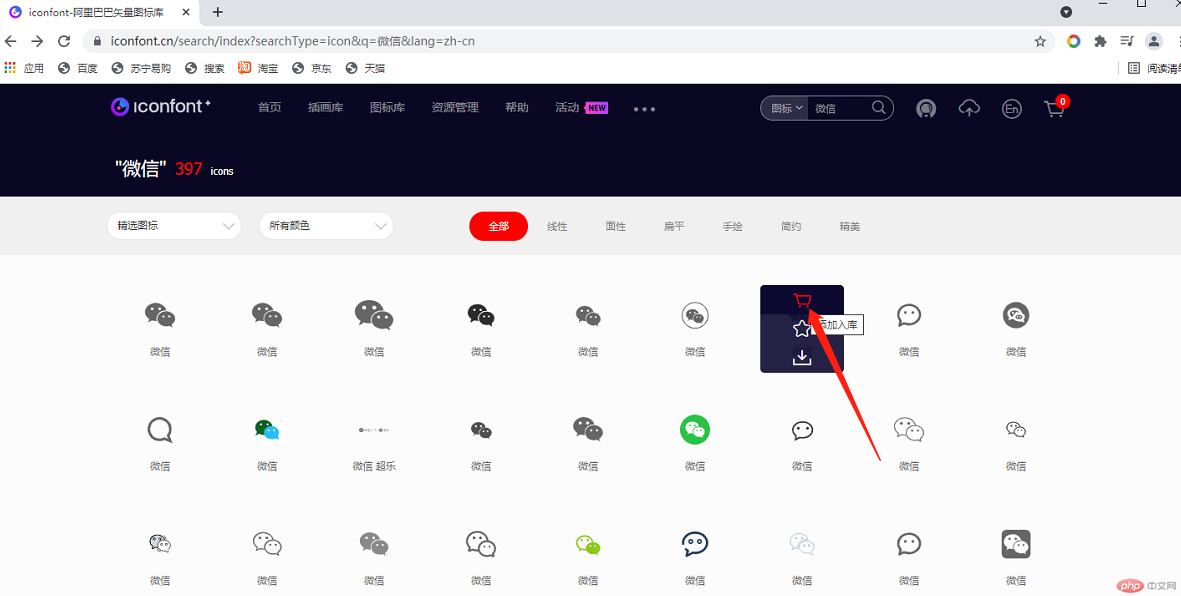
2.添加入库

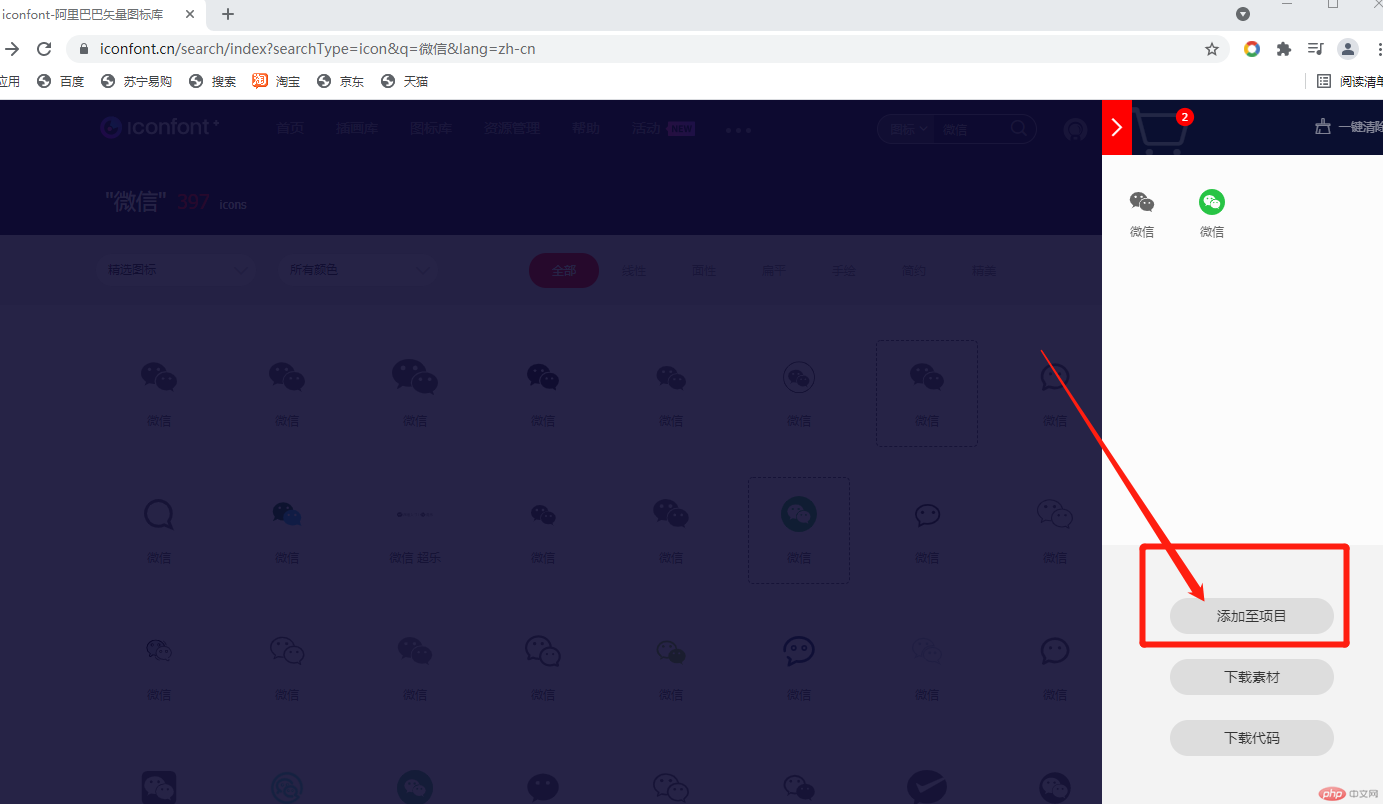
3.右上角找到放进库的图,点击添加到项目
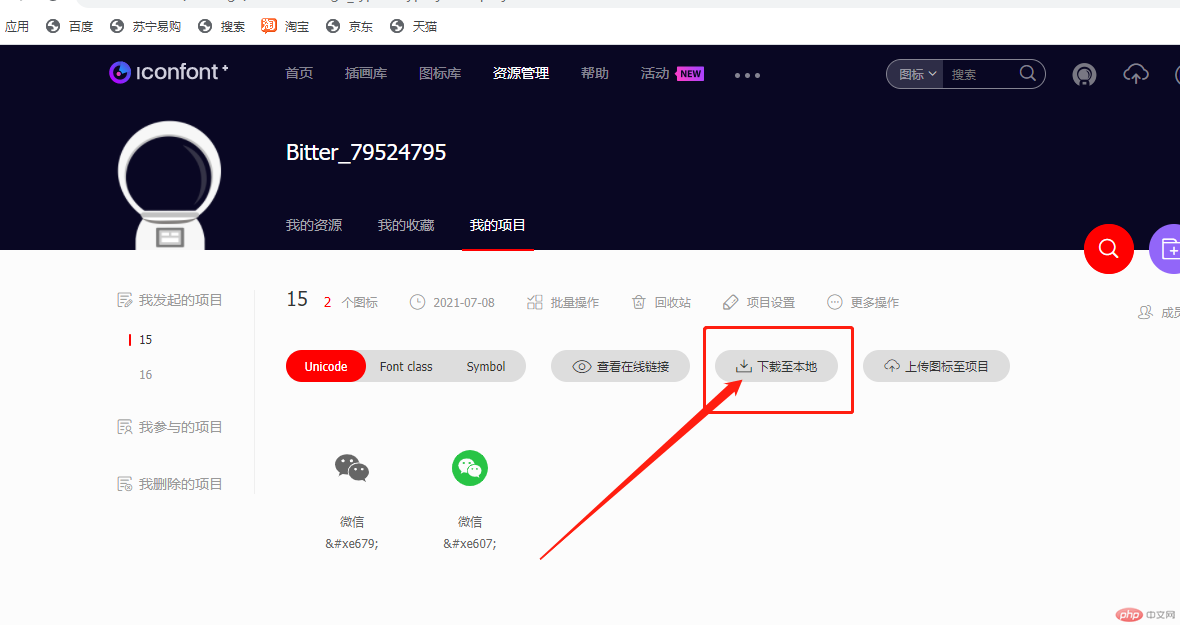
4.点击下载到本地
5.部署好了之后,代码如下
html:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="style.css"></head><body><span class="iconfont icon-weixin"></span></body></html>
css:
@import url('z/font_f/iconfont.css');

2. 按自己理解写一下布局的原则与元素的默认排列方式与元素类型?
布局原则默认的是行满换行,
元素类型是 宽高,内边距外边距 边框线
3. 盒模型常用属性有哪些,实例演示;
盒子模型常用属性widthheightborderpaddingmargin
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>div</title><style>.ddd{width: 30vw;height: 30vh;border:1px solid red;padding: 1px;margin: 1px;}</style></head><body><div class="ddd"></div></body></html>
4. 图示: box-sizing属性的解决了什么问题?
简化布局,计算方便,可以直接的认为盒子的width,heigth应该就是盒子最终的大小
更多相关文章
- 前端作业-在线QQ客服的固定定位&三行三列的定位布局
- flex容器以及属性
- flex容器与项目中常用的属性
- flex布局中容器及项目常用属性演示
- 2021.7.6表格作业,
- flex容器与项目的认识和常用属性
- flex初体验之常用属性练习
- 用户注册表单和上下文选择器
- web前端作业
