理解弹性盒子
16lz
2021-11-13
理解弹性盒子
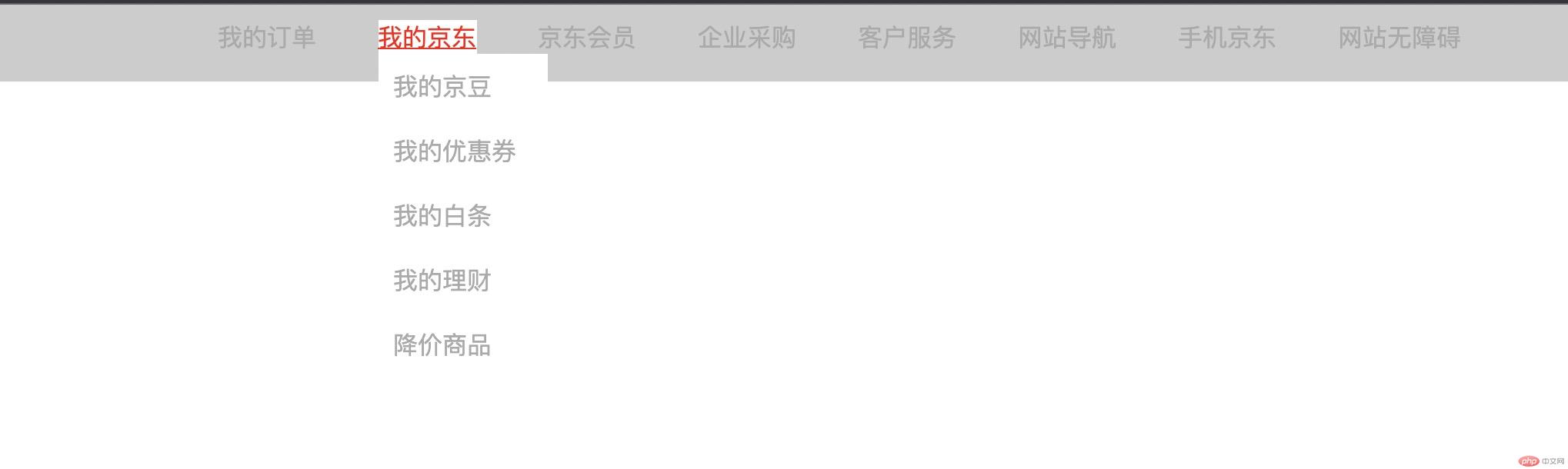
效果图

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>理解弹性盒子</title><style>* {margin: 0;padding: 0;}li {list-style: none;}a {text-decoration: none;color: #aaa}a:hover {color: red;text-decoration: underline;}.myjd a:hover {color: red;text-decoration: underline;background-color: #fff;}.myjd:hover ul {background-color: #fff;display: block;}nav {height: 50px;margin: 0 auto;background: #ccc;}nav>ul {box-sizing: border-box;display: flex;justify-content: center;align-items: center;}nav>ul>li {position: relative;margin: 10px 20px;}.jd-group ul {position: absolute;background: #fff;left: 0px;display: none;}.jd-group ul>li {padding: 10px 10px;width: 90px;}</style></head><body><nav><ul><li><a href="">我的订单</a></li><li class="myjd"><a href="">我的京东</a><div class="jd-group"><ul><li><a href="">我的京豆</a></li><li><a href="">我的优惠券</a></li><li><a href="">我的白条</a></li><li><a href="">我的理财</a></li></ul></div></li><li><a href="">京东会员</a></li><li><a href="">企业采购</a></li><li><a href="">客户服务</a></li><li><a href="">网站导航</a></li><li><a href="">手机京东</a></li><li><a href="">网站无障碍</a></li></ul></nav></body></html>
更多相关文章
- 弹性盒flex的使用
- 云原生中定时弹性伸缩之CronHPA实战
- position定位:absolute绝对定位,relative相对定位,fixed固定定位
- HTML伪类、盒子模型学习与应用
- CSS 盒子模型理解
- 字体样式调用、布局原则、盒模型等
- 图标,布局,元素类型,盒子模型
- 字体图标的使用和盒模型的理解与box-sizing解决了什么问题以及布
- css盒模型以及如何计算盒子的宽度
