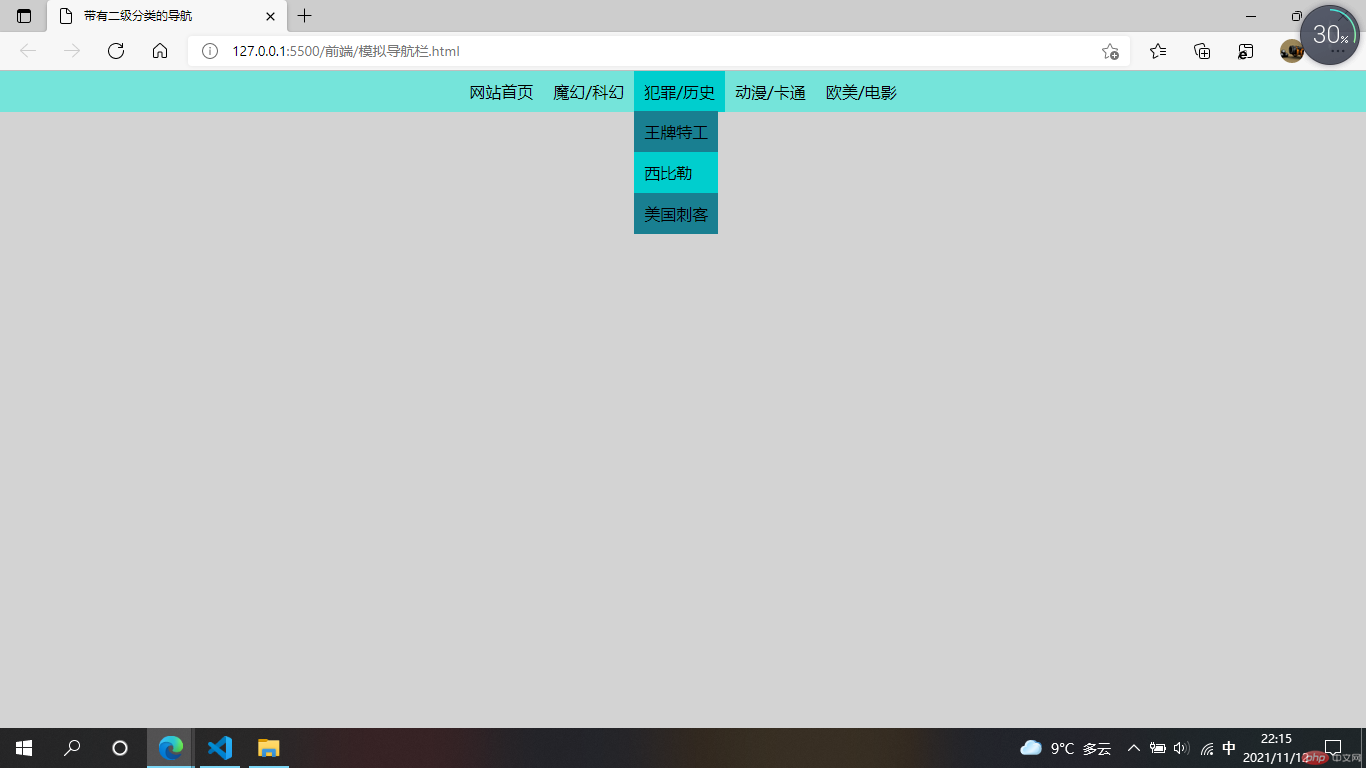
带有二级分类的导航
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>带有二级分类的导航</title>
<style>
body,ul,li{
padding: 0px;
margin: 0px;
}
/清除所有格式/
body{
background:lightgray;
}
/设置背景颜色/
li{
list-style: none;
}
/清除列表格式/
nav,nav>ul{
background: rgb(117, 228, 218);
width: auto;
margin: 0px auto;
}
/定义导航栏颜色,宽度,边距/
nav>ul{
display: flex;
justify-content: center;
}
nav>ul>li{position: relative;padding: 10px 10px;}nav>ul>li:hover{background: rgb(0, 206, 206);}nav>ul>li>ul>li:hover{background: rgb(0, 206, 206);}nav>ul>li>ul{position: absolute;background: rgb(25, 127, 145);left:0px;top:40px;display: none;}nav>ul>li>ul>li{padding: 10px 10px;}nav>ul>li:hover>ul{display: block;}</style>
</head>
<body>
<nav class="nav">
<ul class="ul">
<li class="li">网站首页</li>
<li class="li">魔幻/科幻
<ul class="ul">
<li class="li">沙丘2021</li>
<li class="li">无名者的攻击</li>
<li class="li">人类清除计划</li>
</ul>
</li>
<li class="li">犯罪/历史
<ul class="ul">
<li class="li">王牌特工</li>
<li class="li">西比勒</li>
<li class="li">美国刺客</li>
</ul>
</li>
<li class="li">动漫/卡通
<ul class="ul">
<li class="li">开心汉堡店</li>
<li class="li">猫和老鼠</li>
<li class="li">泰坦</li>
</ul>
</li>
<li class="li">欧美/电影
<ul class="ul">
<li class="li">爱情生活</li>
<li class="li">格洛丽亚</li>
<li class="li">作秀公审</li>
</ul>
</li>
</ul>
</nav>
</body>
</html>
```
更多相关文章
- Element Plus组件-按钮、图标、ColorPicker 颜色选择器、日历、R
- 系统控制—清除历史消息
- 字体图标引用、无序列表颜色设置、盒模型
- 19.【TP6学习笔记】Cache缓存的设置和清除等使用操作
- php之session实战
- PHP:PDO->fetch()和fetchAll()遍历,session进行会话跟踪,用户退出
- 纯css美化滚动条样式
- PHP:使用定界符输出九格宫表格,颜色各异,每个小格子宽高50px ,用
- JavaScript:数学对象,随机生成数字验证码并且随机添加字体颜色
