做SEO时,需要了解哪些HTML标签 ?
HTML标签是什么
HTML,全称Hypertext Markup Language,也就是“超文本链接标示语言”。
HTML文本是由 HTML命令组成的描述性文本,HTML 命令可以说明文字、 图形、动画、声音、表格、链接等, 即平常上网所看到的的网页。
设计 HTML 语言的目的是为了能把存放在一台电脑中的文本或图形与另一台电脑中的文本或图形方便地联系在一起,形成有机的整体,人们不用考虑具体信息是在当前电脑上还是在网络的其它电脑上。这样,你只要使用鼠标在某一文档中点取一个图标,Internet就会马上转到与此图标相关的内容上去,而这些信息可能存放在网络的另一台电脑中。
在SEO工作中,需要的代码知识最多的是 HTML 标签,其实做SEO也就只需懂得 HTML 标签即可。
做SEO需要了解哪些HTML标签 ?
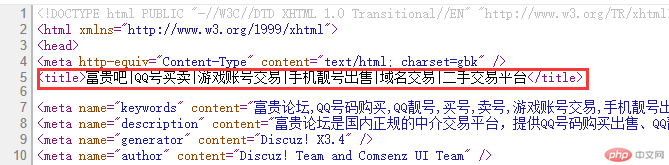
打开富贵论坛www.fgba.net查看源代码。
如图所示:

图上划出的就是 HTML 标签:红色部分就是标题标签,蓝色部分就是关键词标签,同学们一定要把这些内容识记住。
HTML 标签知识点
1、HTML 标签被 < 和 > 符号包围。
2、这些包围的符号叫作尖括号。
3、HTML 标签是成对出现的。
4、位于起始标签和终止标签之间的文本是HTML元素的内容。
5、HTML 标签对大小写不敏感,
和 的作用的相同的。
做SEO需要了解哪些HTML标签 ?有关HTML 标签举例
这是一对 HTML 标签,意思是,给文章加粗。
微信图片_20181114153413.png 这是一个 HTML 元素。
标签的作用是定义一个显示为粗体的 HTML 元素。
这个 HTML 元素由起始标签开始。
这个元素的内容是:“我已被加粗”。
这个 HTML 元素由终止标签结尾。
HTML 标签注意事项
关于 HTML 标签,虽然目前是对大小写不敏感,如和的作用是相同的。
但万维网协会 (W3C) 的标准是:建议在 HTML 4 中使用小写标签,而在 XHTML(下一代 HTML)中,必须使用小写标签。
更多相关文章
- HTML常用标签汇总
- CSS 元素样式来源
- CSS 常用伪类简介
- CSS 盒子模型理解
- html表单、元素的来源及csss外部样式和上下文选择器
- Html基本语法
- 学习基本元素布局视窗
- html练习之表单标签使用
- Visual Studio Code打印html标签快捷写法
