简介:实现分钟到毫秒的转化

镜像下载、域名解析、时间同步请点击阿里巴巴开源镜像站
作者 | 杜佳昆(凌恒)
出品 | 阿里巴巴新零售淘系技术部
我们平时在开发部署 Node.js 应用的过程中,对于应用进程启动的耗时很少有人会关注,大多数的应用 5 分钟左右就可以启动完成,这个过程中会涉及到和集团很多系统的交互,这个耗时看起来也没有什么问题。
目前,集团 Serverless 大潮已至,Node.js serverless-runtime 作为前端新研发模式的基石,也发展的如火如荼。Serverless 的优势在于弹性、高效、经济,如果我们的 Node.js FaaS 还像应用一样,一次部署耗时在分钟级,无法快速、有效地响应请求,甚至在脉冲请求时引发资源雪崩,那么一切的优势都将变成灾难。
所有提供 Node.js FaaS 能力的平台,都在绞尽脑汁的把冷/热启动的时间缩短,这里面除了在流程、资源分配等底层基建的优化外,作为其中提供服务的关键一环 —— Node.js 函数,本身也应该参与到这场时间攻坚战中。
Faas平台从接到请求到启动业务容器并能够响应请求的这个时间必须足够短,当前的总目标是 500ms,那么分解到函数运行时的目标是 100ms。这 100ms 包括了 Node.js 运行时、函数运行时、函数框架启动到能够响应请求的时间。巧的是,人类反应速度的极限目前科学界公认为 100ms。
Node.js 有多快
在我们印象中 Node.js 是比较快的,敲一段代码,马上就可以执行出结果。那么到底有多快呢?
以最简单的 console.log 为例(例一),代码如下:
//console.jsconsole.log(process.uptime()*1000);
在 Node.js 最新 LTS 版本 v10.16.0 上,在我们个人工作电脑上:
nodeconsole.js//平均时间为86mstimenodeconsole.js//nodeconsole.js0.08suser0.03ssystem92%cpu0.114total
看起来,在 100ms 的目标下,留给后面代码加载的时间不多了。。。
在来看看目前函数平台提供的容器里的执行情况:
nodeconsole.js//平均时间在170mstimenodeconsole.js//real0m0.177s//user0m0.051s//sys0m0.009s
Emmm… 情况看起来更糟了。
我们在引入一个模块看看,以 serverless-runtime 为例(例二):
//require.jsconsole.time('load');require('serverless-runtime');console.timeEnd('load');本地环境:
nodereuqire.js//平均耗时329ms
服务器环境:
noderequire.js//平均耗时1433ms
我枯了。。。
这样看来,从 Node.js 本身加载完,然后加载一个函数运行时,就要耗时 1700ms。
看来 Node.js 本身并没有那么快,我们 100ms 的目标看起来很困难啊!
为什么这么慢
为什么会运行的这么慢?而且两个环境差异这么大?我们需要对整个运行过程进行分析,找到耗时比较高的点,这里我们使用 Node.js 本身自带的 profile 工具。
node--profrequire.jsnode--prof-processisolate-xxx-v8.log>result
[Summary]:tickstotalnonlibname6013.7%13.8%JavaScript37184.7%85.5%C++102.3%2.3%GC40.9%Sharedlibraries30.7%Unaccounted[C++]:tickstotalnonlibname19845.2%45.6%node::contextify::ContextifyScript::New(v8::FunctionCallbackInfo<v8::Value>const&)133.0%3.0%node::fs::InternalModuleStat(v8::FunctionCallbackInfo<v8::Value>const&)81.8%1.8%voidnode::Buffer::(anonymousnamespace)::StringSlice<(node::encoding)1>(v8::FunctionCallbackInfo<v8::Value>const&)51.1%1.2%node::GetBinding(v8::FunctionCallbackInfo<v8::Value>const&)40.9%0.9%__memmove_ssse3_back40.9%0.9%__GI_mprotect30.7%0.7%v8::internal::StringTable::LookupStringIfExists_NoAllocate(v8::internal::String*)30.7%0.7%v8::internal::Scavenger::ScavengeObject(v8::internal::HeapObjectReference**,v8::internal::HeapObject*)30.7%0.7%node::fs::Open(v8::FunctionCallbackInfo<v8::Value>const&)
对运行时启动做同样的操作
[Summary]:tickstotalnonlibname23611.7%12.0%JavaScript170184.5%86.6%C++351.7%1.8%GC472.3%Sharedlibraries281.4%Unaccounted[C++]:tickstotalnonlibname45322.5%23.1%tnode::fs::Open(v8::FunctionCallbackInfo<v8::Value>const&)31915.9%16.2%Tnode::contextify::ContextifyContext::CompileFunction(v8::FunctionCallbackInfo<v8::Value>const&)934.6%4.7%tnode::fs::InternalModuleReadJSON(v8::FunctionCallbackInfo<v8::Value>const&)844.2%4.3%tnode::fs::Read(v8::FunctionCallbackInfo<v8::Value>const&)743.7%3.8%Tnode::contextify::ContextifyScript::New(v8::FunctionCallbackInfo<v8::Value>const&)452.2%2.3%tnode::fs::InternalModuleStat(v8::FunctionCallbackInfo<v8::Value>const&)...
可以看到,整个过程主要耗时是在 C++ 层面,相应的操作主要为 Open、ContextifyContext、CompileFunction。这些调用通常是出现在 require 操作中,主要覆盖的内容是模块查找,加载文件,编译内容到 context 等。
看来,require 是我们可以优化的第一个点。
如何更快
从上面得知,主要影响我们启动速度的是两个点,文件 I/O 和代码编译。我们分别来看如何优化。
▐ 文件 I/O
整个加载过程中,能够产生文件 I/O 的有两个操作:
一、查找模块
因为 Node.js 的模块查找其实是一个嗅探文件在指定目录列表里是否存在的过程,这其中会因为判断文件存不存在,产生大量的 Open 操作,在模块依赖比较复杂的场景,这个开销会比较大。
二、读取模块内容
找到模块后,需要读取其中的内容,然后进入之后的编译过程,如果文件内容比较多,这个过程也会比较慢。
那么,如何能够减少这些操作呢?既然模块依赖会产生很多 I/O 操作,那把模块扁平化,像前端代码一样,变成一个文件,是否可以加快速度呢?
说干就干,我们找到了社区中一个比较好的工具 ncc,我们把 serverless-runtime 这个模块打包一次,看看效果。
服务器环境:
nccbuildnode_modules/serverless-runtime/src/index.tsnoderequire.js//平均加载时间934ms
看起来效果不错,大概提升了 34% 左右的速度。
但是,ncc 就没有问题嘛?我们写了如下的函数:
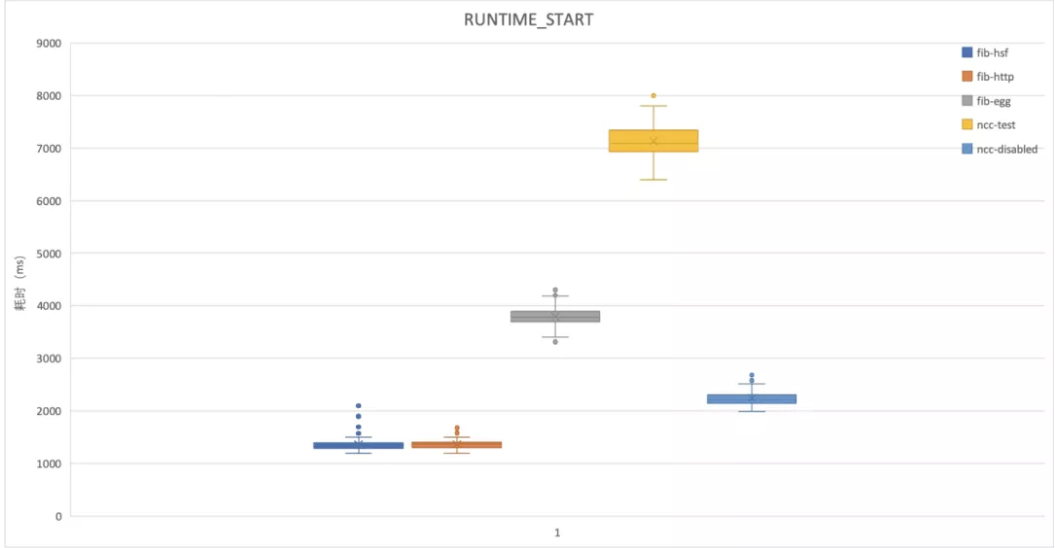
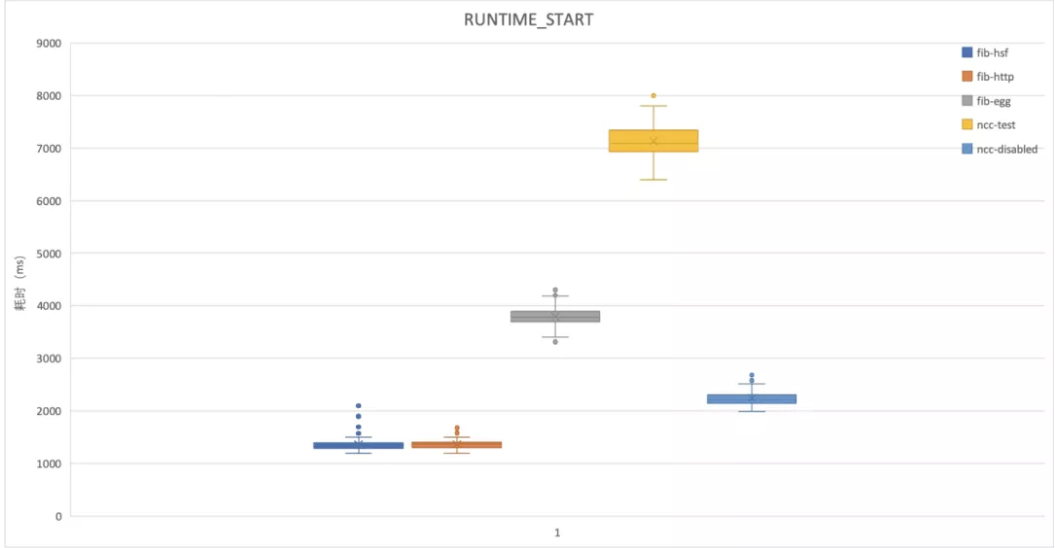
import*as_from'lodash';import*asSequelizefrom'sequelize';import*asPandorajsfrom'pandora';console.log('lodash:',_);console.log('Sequelize:',Sequelize);console.log('Pandorajs:',Pandorajs);测试了启用 ncc 前后的差异:

可以看到,ncc 之后启动时间反而变大了。这种情况,是因为太多的模块打包到一个文件中,导致文件体积变大,整体加载时间延长。可见,在使用 ncc 时,我们还需要考虑 tree-shaking 的问题。
▐ 代码编译
我们可以看到,除了文件 I/O 外,另一个耗时的操作就是把 Javascript 代码编译成 v8 的字节码用来执行。我们的很多模块,是公用的,并不是动态变化的,那么为什么每次都要编译呢?能不能编译好了之后,以后直接使用呢?
这个问题,V8 在 2015 年已经替我们想到了,在 Node.js v5.7.0 版本中,这个能力通过 VM.Script 的 cachedData暴露了出来。而且,这些 cache 是跟 V8 版本相关的,所以一次编译,可以在多次分发。
我们先来看下效果:
//使用v8-compile-cache在本地获得cache,然后部署到服务器上noderequire.js//平均耗时868ms
大概有 40% 的速度提升,看起来是一个不错的工具。
但它也不够完美,在加载 code cache 后,所有的模块加载不需要编译,但是还是会有模块查找所产生的文件 I/O 操作。
▐ 黑科技
如果我们把 require 函数做下修改,因为我们在函数加载过程中,所有的模块都是已知已经 cache 过的,那么我们可以直接通过 cache 文件加载模块,不用在查找模块是否存在,就可以通过一次文件 I/O 完成所有的模块加载,看起来是很理想的。
不过,可能对远程调试等场景不够优化,源码索引上会有问题。这个,之后会做进一步尝试。
近期计划
有了上面的一些理论验证,我们准备在生产环境中将上述优化点,如:ncc、code cache,甚至 require 的黑科技,付诸实践,探索在加载速度,用户体验上的平衡点,以取得速度上的提升。
其次,会 review 整个函数运行时的设计及业务逻辑,减少因为逻辑不合理导致的耗时,合理的业务逻辑,才能保证业务的高效运行。
最后,Node.js 12 版本对内部的模块默认做了 code cache,对 Node.js 默认进程的启动速度提升比较明显,在服务器环境中,可以控制在 120ms 左右,也可以考虑引用尝试下。
未来思考
其实,V8 本身还提供了像 Snapshot 这样的能力,来加快本身的加载速度,这个方案在 Node.js 桌面开发中已经有所实践,比如 NW.js、Electron 等,一方面能够保护源码不泄露,一方面还能加快进程启动速度。Node.js 12.6 的版本,也开启了 Node.js 进程本身的在 user code 加载前的 Snapshot 能力,但目前看起来启动速度提升不是很理想,在 10% ~ 15% 左右。我们可以尝试将函数运行时以 Snapshot 的形式打包到 Node.js 中交付,不过效果我们暂时还没有定论,现阶段先着手于比较容易取得成果的方案,硬骨头后面在啃。
另外,Java 的函数计算在考虑使用 GraalVM 这样方案,来加快启动速度,可以做到 10ms 级,不过会失去一些语言上的特性。这个也是我们后续的一个研究方向,将函数运行时整体编译成 LLVM IR,最终转换成 native 代码运行。不过又是另一块难啃的骨头。
本文转自:如何加快 Node.js 应用的启动速度-阿里云开发者社区
- 使用python连接mysql数据库之pymysql模块的使用
- 开发Android硬件抽象层代码
- android登录模块
- android build system
- #土豆记事#教你开发Android(安卓)App之 —— Hello Android
- 扩展Android框架功能和底层模块的技术要点
- QQ音乐Android客户端Web页面通用性能优化实践
- Android(安卓)Building System 总结
- [Android]使用ActivityGroup来切换Activity和Layout
随机推荐
-
Android(安卓)+NDK+eclipse+opengl ES2.0
-
Android(安卓)Studio 上如何使用LogCat
-
Android(安卓)删除sdcard目录中的某些目
-
unity3d连接Sqlite并打包发布Android
-
Android(安卓)APP启动过程中应用代码的加
-
Android实现网易新闻客户端侧滑菜单(二)
-
Android(安卓)GPS定位及实例
-
Android应用程序的基本组件之Activity
-
android布局tips,基础知识搜集
-
coco2dx编译到android出现please define