SQL Server连接查询的实用教程
16lz
2022-01-04
前沿小补充
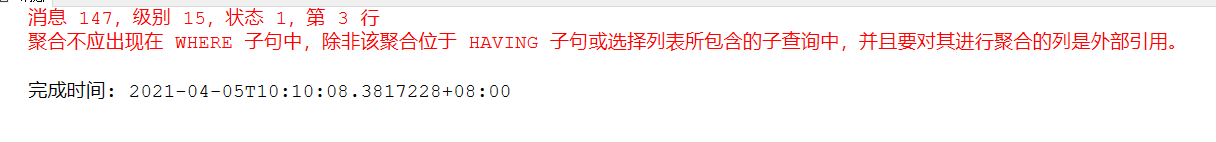
例3.48 查询平均成绩大于等于80分的学生学号和平均成绩
SELECT Sno,AVG(Grade)FROM SCWHERE AVG(Grade)>=80GROUP BY Sno;SELECT * FROM SC;

这是因为WHERE子句中是不能用聚集函数作为条件表达式的,正确的查询语句应该是:
SELECT Sno,AVG(Grade)FROM SCGROUP BY SnoHAVING AVG(Grade)>=80;SELECT * FROM SC;
一般形式:
[<表名1>.]<列名1><比较运算符>[<表名2>.]<列名2>
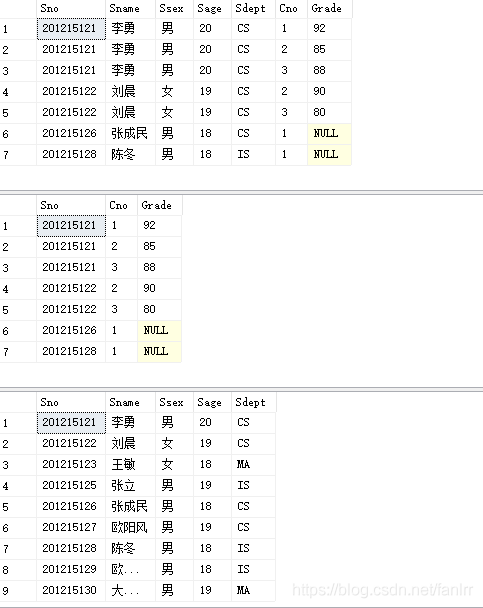
例3.49 查询每个学生及其课程选秀修情况
SELECT Student.*,SC.*FROM Student,SCWHERE Student.Sno=SC.Sno;SELECT * FROM SC;SELECT * FROM Student;
SELECT Student.*,SC.*FROM Student,SCSELECT * FROM SC;SELECT * FROM Student;
SELECT Student.Sno,Sname,Ssex,Sage,Sdept,Cno,GradeFROM Student,SCWHERE Student.Sno=SC.Sno;SELECT * FROM SC;SELECT * FROM Student;


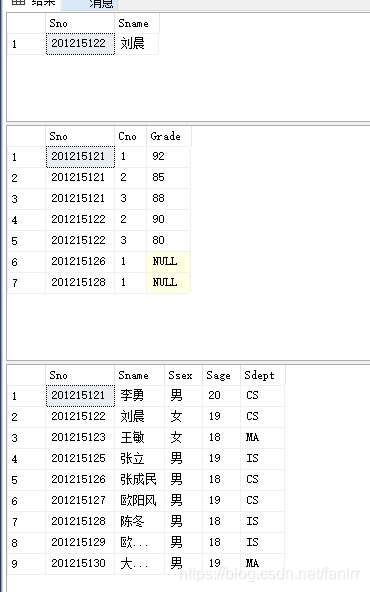
例3.51 查询选修了2号课程且成绩大于等于90分所有学生的学号和姓名
SELECT Student.Sno,Sname FROM Student,SC WHERE Student.Sno=SC.Sno AND SC.Cno='2'AND SC.Grade>=90;SELECT * FROM SC;SELECT * FROM Student;

自身连接
一个表与其自身进行连接,称为自身连接
例3.52 查询每一门课的间接选修课
SELECT FIRST.Cno,SECOND.CpnoFROM Course FIRST,Course SECONDWHERE FIRST.Cpno=SECOND.Cno;SELECT * FROM Course;
例3.53 对Student进行左外连接SC
SELECT *FROM Student LEFT OUTER JOIN SC ON(Student.Sno=SC.Sno);--SELECT * FROM Course;SELECT * FROM SC;SELECT * FROM Student;
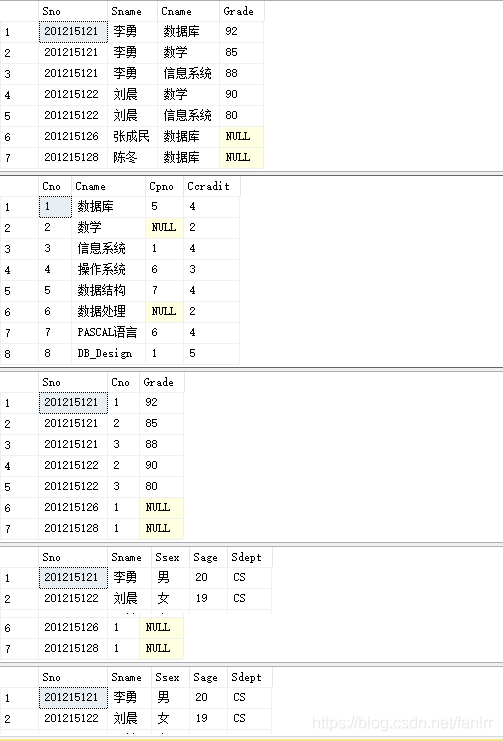
例3.54 查询每个学生的学号、姓名、选修的课程及成绩
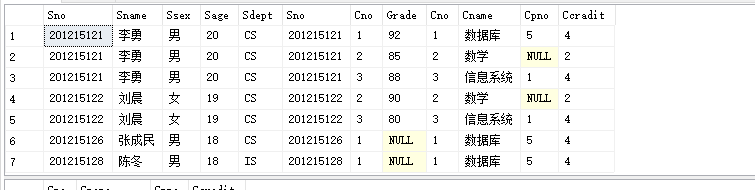
SELECT Student.Sno,Sname,Cname,GradeFROM Student,SC,CourseWHERE Student.Sno=SC.Sno AND SC.Cno=Course.Cno;SELECT * FROM Course;SELECT * FROM SC;SELECT * FROM Student;

拓展:对SELECT进行*改写
SELECT *FROM Student,SC,CourseWHERE Student.Sno=SC.Sno AND SC.Cno=Course.Cno;

原算法只是对数据进行了一步筛选。
总结:连接查询这部分比较简单,注意对属性的表格定位名时,不要打错了
总结
到此这篇关于SQL Server连接查询的文章就介绍到这了,更多相关SQL Server连接查询内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
更多相关文章
- MySQL 5.7.9 服务无法启动-“NET HELPMSG 3534”的解决方法
- MySQL系列多表连接查询92及99语法示例详解教程
- Linux下MYSQL 5.7 找回root密码的问题(亲测可用)
- MySQL 什么时候使用INNER JOIN 或 LEFT JOIN
- Android(安卓)-- Android(安卓)JUint 与 Sqlite
- android中SqLite query中用selectionArgs处理字符传值
- android从服务器下载文件(php+apache+win7+MySql)
- Android(安卓)ORM SQL Top 5
- android SQLiteDatebase 实践
