绝对单位px和相对单位:em,rem,vh,vw和布局演示
16lz
2022-01-23


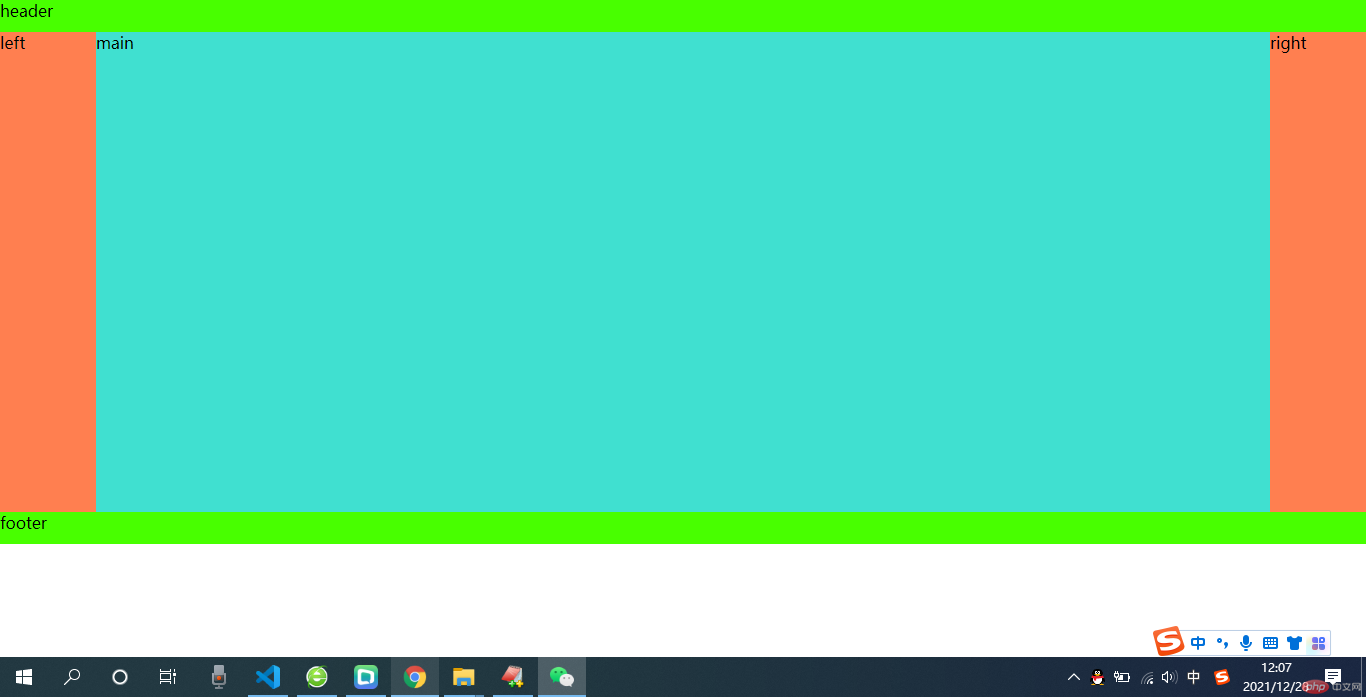
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用单位</title></head><body><!-- <header>header</header><aside class="left">left</aside><main>main</main><aside class="right">right</aside><footer>footer</footer> --><header>header</header><aside class="left">left</aside><main>main</main><aside class="right">right</aside><footer>footer</footer><style>/* * {padding: 0;margin: 0;box-sizing: border-box;} */* {padding: 0;margin: 0;box-sizing: border-box;}/* body {display: grid;grid-template-rows: 2em minmax(20em, 30em) 2em;grid-template-columns: 6em 1fr 6em;} */body {display: grid;grid-template-columns: 6em 1fr 6em;grid-template-rows: 2em minmax(20em, 30em) 2em;}header,footer {/* height: 2em; */background-color: rgb(72, 255, 0);}aside {background-color: coral;}main {background-color: turquoise;}footer,header {grid-column: span 3;}</style></body></html>

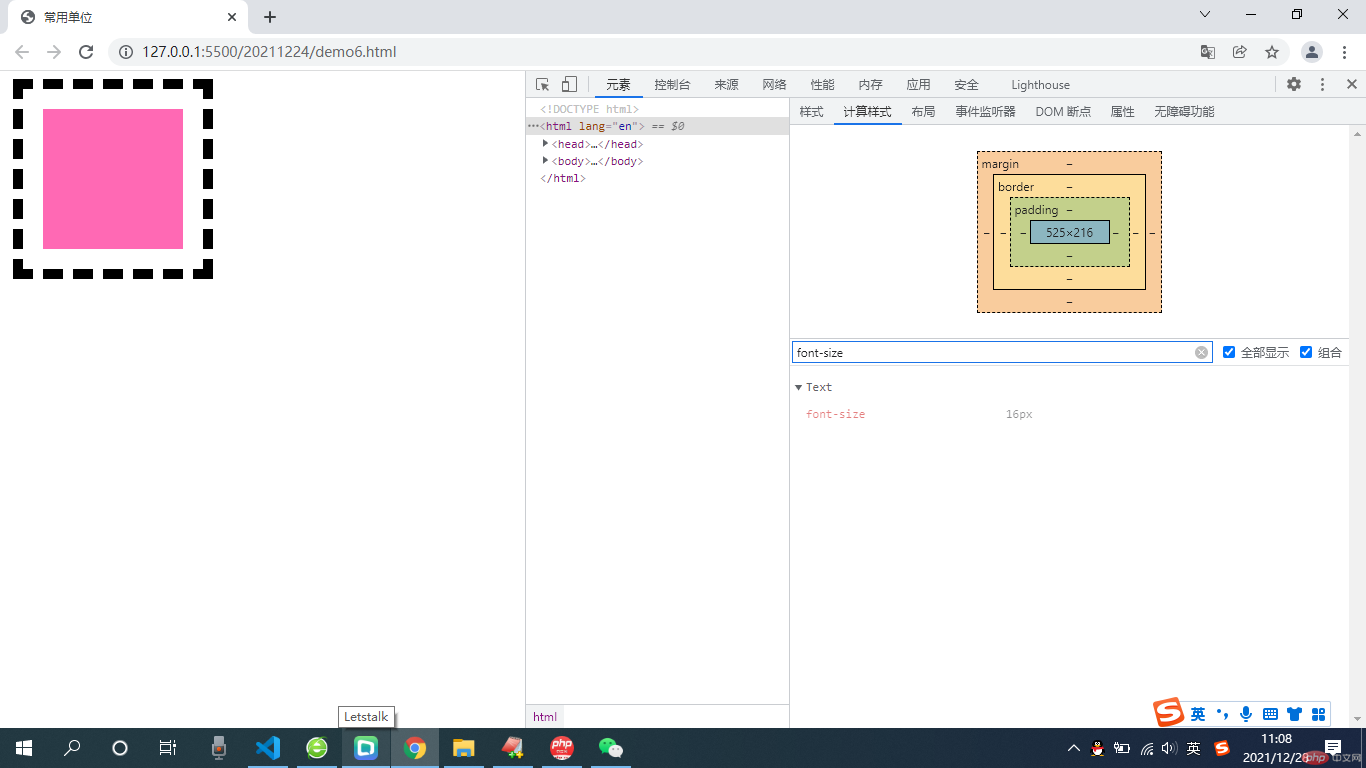
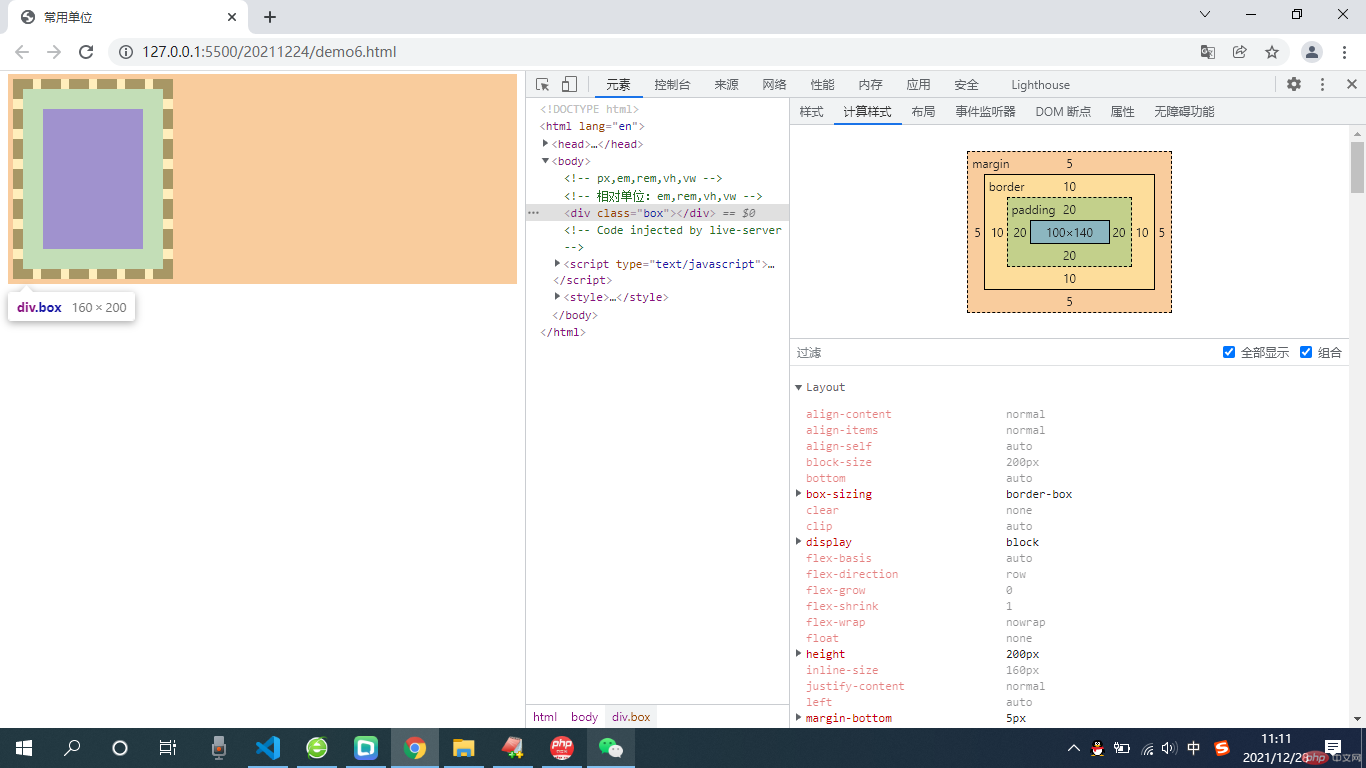
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用单位</title></head><body><!-- px,em,rem,vh,vw --><!-- 相对单位:em,rem,vh,vw --><div class="box"></div><div class="box1"></div><div class="box2"></div></body></html><style>.box {font-size: 20px;width: 10em;/* 1em=16px 永远和当前或父级的font-size进行绑定*//* em= font-size */height: 15em;border: 10px dashed currentColor;background-color: hotpink;background-clip: content-box;padding: 20px;/* padding: 内边距,看不见的,呼吸区; *//* 当前盒子的总宽度:200+20*2+10*2=260px ,这种布局改变了原来想要的盒子大小,影响布局*//* 因此需要改变盒子大小的计算方式,使用户设置width,height就是盒子的实际大小,以方便计算 */box-sizing: border-box;margin: 5px;/* 此时width,height就是最终的盒子大小,内容压缩了 */}.box1 {font-size: 40px;/* rem:永远和html中的font-size绑定 */width: 10rem;height: 15rem;border: 10px dashed currentColor;background-color: hotpink;background-clip: content-box;padding: 20px;box-sizing: border-box;margin: 5px;}.box2 {font-size: 40px;/* vw将视口宽度分为100分,1vm=1/100 *//* vh将视口高度分为100分,1vm=1/100 */width: 50vw;height: 50vh;border: 10px dashed currentColor;background-color: hotpink;background-clip: content-box;padding: 20px;box-sizing: border-box;margin: 5px;}html {font-size: 10px;}</style>
更多相关文章
- android之view获取getWidth()和getHeight()
- android view 原理 -- measure 分析与应用
- 一种粗暴快速的Android全屏幕适配方案
- 详解Mysql中日期比较大小的方法
- MySQL问答系列之如何避免ibdata1文件大小暴涨
- android 自定义view绘制流程
- Android(安卓)自适应屏幕方向和大小
- Android阶段性总结(2011/9/6)
- Android(安卓)默认Tab标签大小及间距修改
